
こんばんみ。
先日から導入したいと思っていたWordpressテーマ「STINGER 5」ですが、とりあえず応急処置を施して当ブログでも使えるようになりました!
はて、この「STINGER 5」はレスポンシブに対応したテーマで、ウィンドウ幅によって記事の幅が伸縮したりレイアウトが変化するようになっています。
Youtubeのプレイヤーを貼り付けた場合でもウインドウ幅に応じてプレイヤーごと伸縮されるように設定されているのですが、Youtubeのプレイヤーよりも小さなiframeタグを貼り付けた時にちょっと困った問題があります。
Amazonの商品リンクのようなwidthとheightが指定された小さなiframeを記事に複数貼り付けたい場合、本当は横に並べたいのに妙な空間が空いて縦に連なってしまいます。
と言うのも、どうやら記事中にiframeが貼られると正規表現か何かを使って<div class="youtube-container">〇〇</div>というタグで包んで伸縮できるようにしてあるようです。
クラス名からわかる通り、Youtubeのプレイヤーのサイズに合わせて作られている為、Youtubeのプレイヤーよりも小さなiframeを貼った場合でもプレイヤーと同じ面積を専有してしまうのです。
というわけで、自動でこのタグが追加されないように手を加えよう!ってことでテーマのファイルを物色。
検索していくと、「functions.php」の中に
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
$the_content = preg_replace('/< *?iframe/i', '<div class="youtube-container"><iframe', $the_content);
$the_content = preg_replace('/<\/ *?iframe *?>/i', '</iframe></div>', $the_content);
}
return $the_content;
}
add_filter('the_content','wrap_iframe_in_div');
という記述が。
ここでiframeにタグを追加しているようなので、これを…
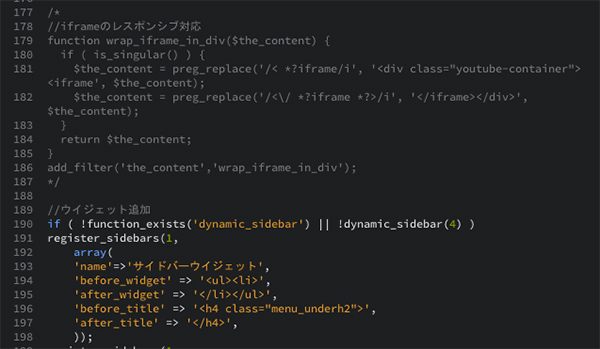
//iframeのレスポンシブ対応
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
$the_content = preg_replace('/< *?iframe/i', '<div class="youtube-container"><iframe', $the_content);
$the_content = preg_replace('/<\/ *?iframe *?>/i', '</iframe></div>', $the_content);
}
return $the_content;
}
add_filter('the_content','wrap_iframe_in_div');
*/
こんな感じでコメントタグで無効化して自動でタグが追加されないようにしました。
これでひとまず応急処置はOKかな…?
ただし自動でレスポンシブ対応のタグが付かなくなったので、Youtubeなどのwidthが指定されたプレイヤーを記事に貼る場合は手動で<div class="youtube-container">〇〇</div>で包んであげる必要があります。
もちろん過去の記事でYoutubeを貼っていたらそれも要修正です…。
WordPressの管理画面から動画が貼られている記事を探しだすのは骨が折れそうなので、「Export to Text」というプラグインを使って今までの記事をcsvに書き出し、「Smooth CSV」というcsvエディタを使って動画が貼られている記事を検索してタグを置き換え、そして「csv importer」というプラグインを使ってWordpressに記事を戻しました。
自分はECの仕事をしているのでcsvで作業しましたが、もっと簡単な方法もあるのかも…。
自分がもっとphpや正規表現に詳しかったらYoutubeの記事が貼られた場合のみレスポンシブ化するタグを追加するようにできたかな?とか思ったけど、結局Youtube以外の動画とかを貼った時は対応できない訳ですし、どうやったらキチンとしたものにできるかわかりませんでした…。
とりあえずは動画を貼るときは手動でタグを調節します…ノ










